いろいろワクワクな「lottie」
海外ではシェアが広まっているlottie(ロティー)ですが、
日本でも見かける機会が増えてきています
例えばこんなのとか
Arrayこんなのも
Array- jsonファイルを使用した軽量なアニメーション(表示が早い)
- あらゆるデバイスに対応(楽ちん)
- pxサイズを大きくしても劣化しない(これすごい)
といった特徴があります
300px
Array900px
Array全然画質の荒さが出てきません
ちょっと感動すらします
作ってみよう
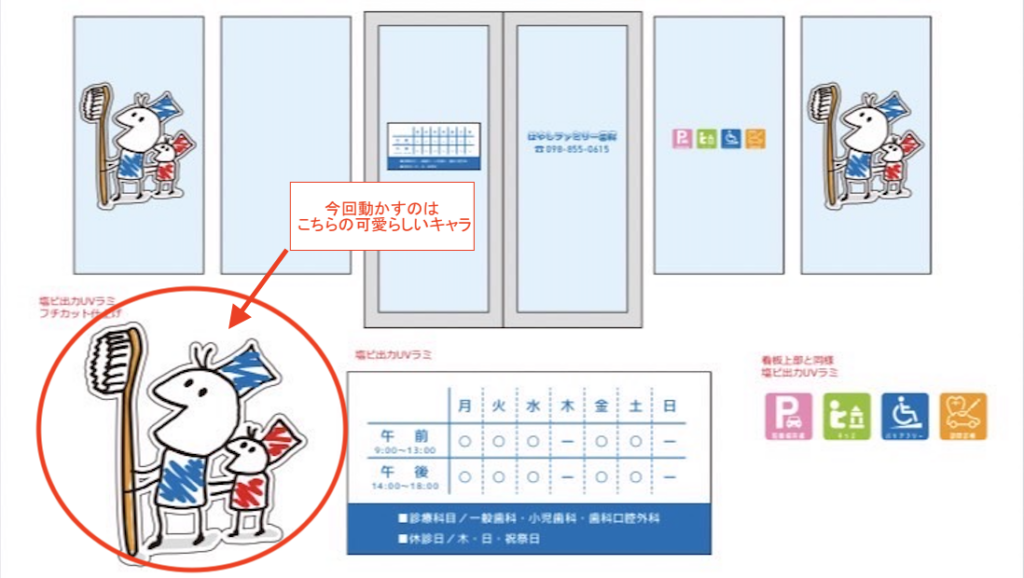
今回のご依頼は手書きの「オリジナルキャラクターをweb上で動かしたい」ということでした

通常はこの手書きのオリジナルキャラクターをまずはIllustratorでデータ化するのですが、
その作業は既に他業者様で済んでいるとのことでしたので(もちろん弊社でも可能です)
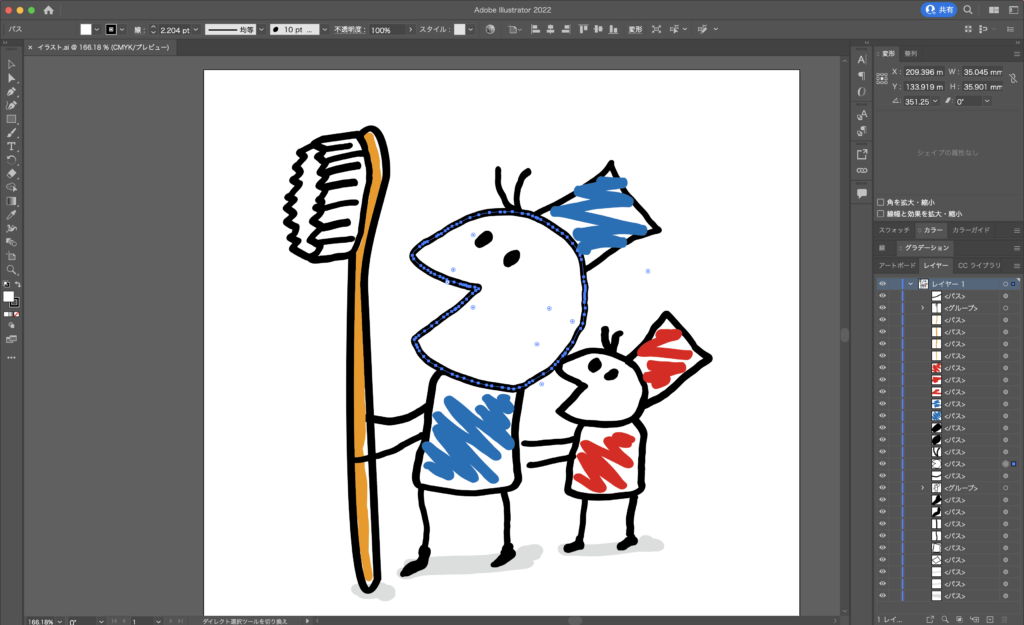
いただいたaiデータを切り分ける

動かしたいパーツをレイヤー分けしてまとめていきます
今回は3つに切り分けました
- 青い子の「顔と目」
- 赤い子
- その他
Aftereffectで動きをつける
作成したデータをAeに読み込んで動きをつけて
jsonファイルで書き出しサイトへ組み込んでいきます
完成
Array色々な可能性を感じます
ワクワク
Array3DCGとは使用目的も違い
シンプルでわかりやすく短時間での表現方法として
いろいろなアイデアが浮かんでワクワクします
「ちょっとこんなの作れない?」といったご相談も
是非